WordPressをコピーしてテストサイト構築(手動/サブドメイン)
2021.09.24WordPressでカスタマイズを行うときに失敗して崩れてしまったり、不具合を起こしてしまったらどうしようと不安に思うことありませんか?
また、テンプレートを直接カスタマイズする場合はどうしても作業中表示が崩れてしまう事が起きてしまいます。
そういうときに運用しているサイトをまるごとコピーしてテストサイトを構築し、まずはテストサイトで編集してみてから問題なければ本番サイトへ反映させるといったことをすると安心です。
このブログもテストサイトを構築して少し大きめなカスタマイズを行う場合はまずテストサイトで作業してみて問題なければ本番へ反映させるといったことを行っています。
一般的なサーバーであればやり方はほぼ同じですが、この記事ではXserverでテストサイトを構築する方法をご紹介します。
目次
テストサイトがあると良い理由
テストサイトを作っておくと様々なメリットがありますのでいくつかご紹介します。
本番環境への影響を最小限にしてカスタマイズができる
WordPressのテンプレートやcssなどを確認しながら編集する場合、作業中はどうしても公開側が崩れてしまいますが、テストサイトで行えば崩れた画面を公開せずに済みます。
編集が完了して変更部分だけを本番に反映させれば稼働中であっても崩れなど必要最低限に抑えることができます。
WordPressやプラグインのバージョンアップの不具合確認ができる
WordPressやプラグインなどバージョンアップを行うとカスタマイズしていた部分と整合性が取れなくなり不具合を起こす場合があります。
また、WordPressだけバージョンアップした場合プラグインが古くて不具合を起こす事も。
プラグインのバージョンアップを行えれば良いですが、開発が止まってしまったプラグインもあるので注意が必要です。
とにかく不具合が起こるか分からない場合、テストサイトがあればいったんバージョンアップしてみて問題が起こらないか確認できるので安心です。
最悪の場合バックアップの代わりになる
バックアップは別にとっておいた方が良いですが、本番で間違って設定を変えてしまった時などテストサイトを参考にできますし、画像や記事など誤って削除してもテストサイトに残っていた場合そっちから持って来るといったことができます。
テストサイト構築の手順
この記事ではXserverを使ってテストサイトを構築します。
テストサイト構築の手順は以下になります。
- テスト用のドメインを作成
- WordPressのデータベースをエクスポート
- WordPress本体のコピー
- テスト用に新たにデータベースを作成する
- テスト用に新たに作成したデータベースに先ほどエクスポートしたデータをインポート
- wp-config.phpの編集
- データベースのドメイン設定の変更
- 記事の置換
- ベーシック認証をかける
テスト用のドメインを作成
まずはXserverでサブドメインを作ります。サブドメインでなければいけないわけではありませんが、新たにドメインを用意する必要もありませんし分かりやすいのでおすすめです。
- サブドメインとは?
- https://hogehoge.comがメインのドメインだとすると、https://★★★.hogehoge.comなど★の部分に任意の文字列を入れたドメインをサブドメインと言います。

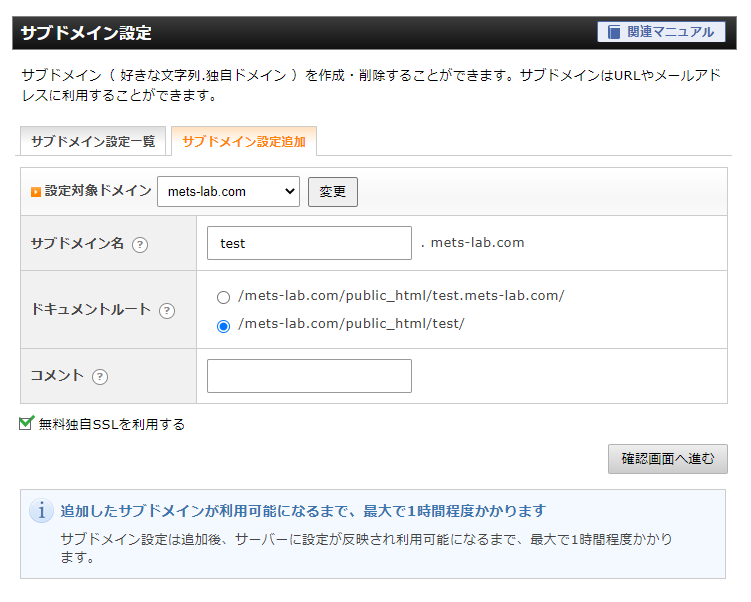
Xserverのドメイン>サブドメイン設定より該当するサイトのドメインを選んでサブドメインを作成します。
サブドメイン名のところに半角英数で任意の文字を入れます。テストサイトと分かりやすいテキストを入れましょう。
ドキュメントルートは作成したサブドメインと紐づけられるディレクトリの設定です。(上下どちらの設定でも構いません。)選択した設定の名前でpublic_html直下にディレクトリが作成されます。
確認画面へ進んで確定してください。設定が完了するとサーバーにサブドメイン用のディレクトリが作成されています。ここにWordPressをコピーします。
サブドメインの設定が完了するまで1時間ほど掛かりますので、この作業は先にしておいた方が良いでしょう。
WordPress本体のコピー

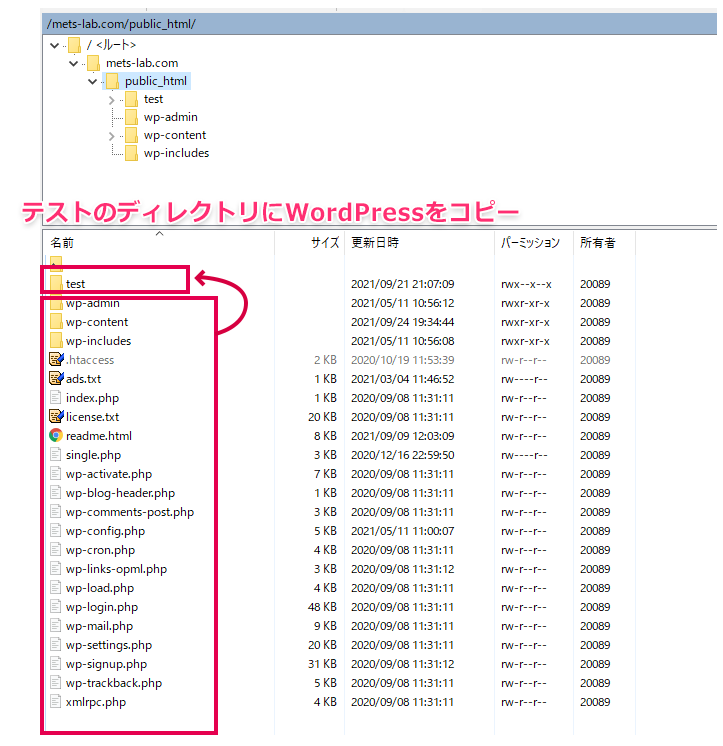
サブドメインの紐づけは1時間ほど掛かりますが、サーバーには先ほど選択した設定名でディレクトリが作成されているはずです。
私が行った上記の設定ではpublic_htmlの直下にtestのディレクトリが作成されますので、この中にWordPressのファイルをまるごとコピーします。
※移動ではなくコピーですので間違わないよう気を付けてください。
いったんローカルにすべて落としてから再度テスト用のディレクトリにアップロードしても良いですが、容量が多い場合は時間が掛かりますのでSSH接続で操作すれば時間を大幅に短縮することができます。
参考記事↓
データベースのエクスポート

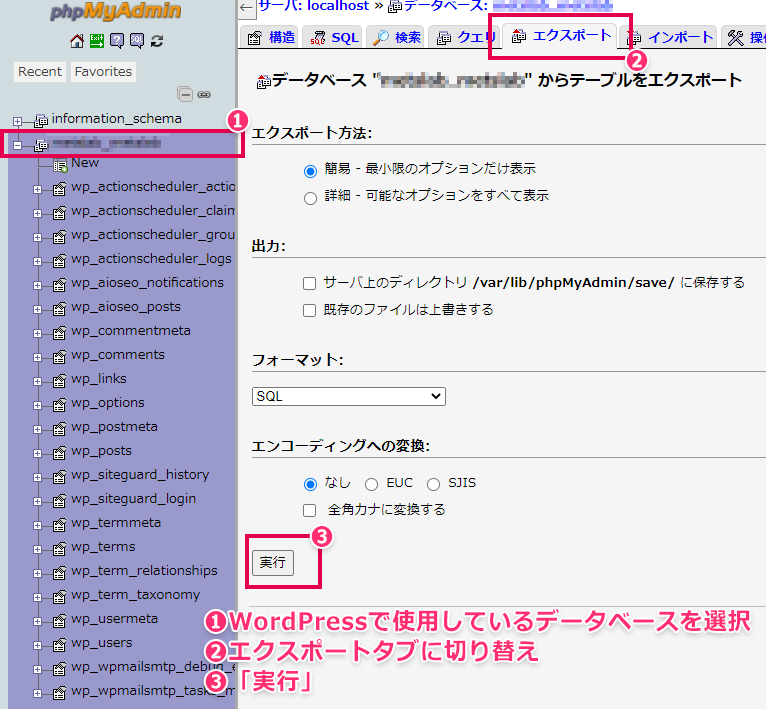
WordPressで使用しているデータベースからエクスポートしてsqlファイルを取得します。
管理画面のデータベース>phpmyadminからphpMyAdminにアクセスして該当するデータベースのsqlファイルをエクスポートします。

実行ボタンを押すとWordPressのデータベースが.sqlのファイル形式でエクスポートされますので、分かりやすい場所に保管しましょう。
新たにデータベースを作成する
テスト用のデータベースの作成

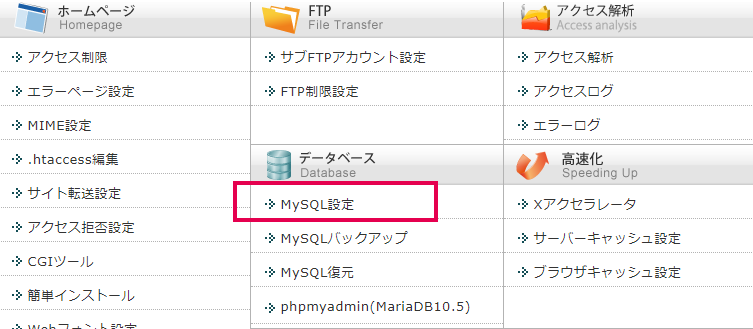
MySQL設定から新たにデータベースを作成します。

MySQL追加タブを選択するとデータベースの新規作成画面が表示されますので、データベースの名前(半角英数字)を任意に入力して確認画面で確認後「追加する」ボタンを押して作成します。
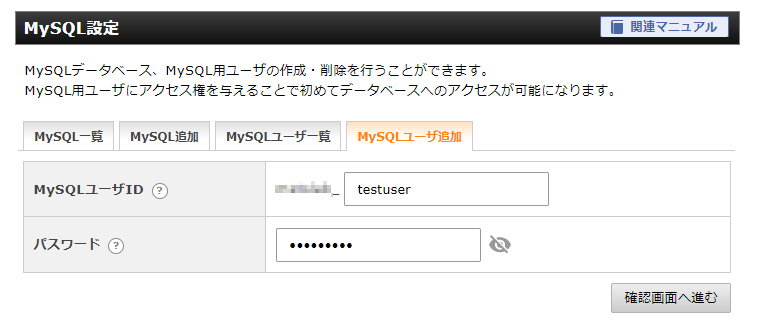
ユーザーの作成

既に登録してあるユーザーを使用することも出来ますが、同じアカウントで本番とテストを扱えると誤って本番サイトを編集してしまう可能性があるので、念のためテストサイト用のユーザーを「MySQLユーザ追加」タブから作成します。
ここで作成した「ユーザーID」と「パスワード」は後ほどwp-config.phpの設定で使用します。
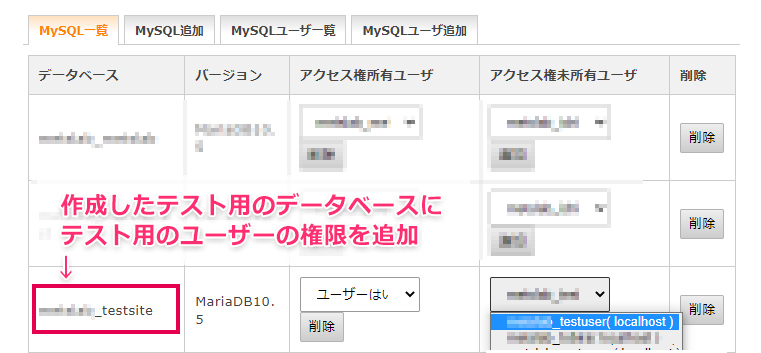
ユーザーの権限付与

テスト用に作成したデータベースはまだアクセス可能なユーザーが指定されてませんので、テスト用で作成したユーザーに権限を付与します。
一覧からテスト用のデータベースにアクセス権未所有ユーザーのプルダウンから作成したテスト用ユーザーを選択して「追加」ボタンを押すと権限の付与が完了します。
新たに作成したデータベースにインポート
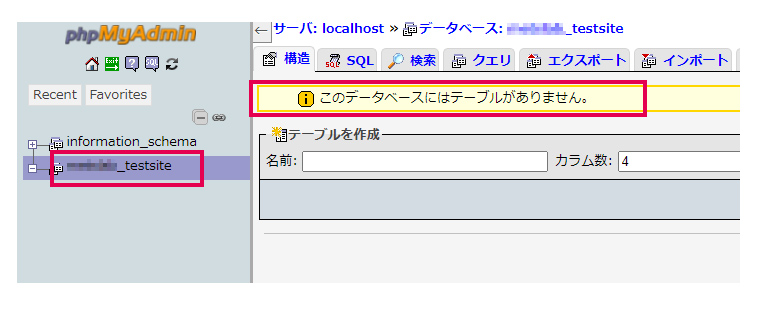
再びデータベースメニューのphpMyAdminを使用します。今度はテスト用に作成したユーザーとパスワードでログインします。

テスト用ユーザーでphpMyAdminにログインしたらテスト用に作成したデータベースがあるはずです。そして作成したばかりのデータベースですのでテーブルが登録されていません。
これからこの空のデータベースに先ほどエクスポートしたデータを入れます。

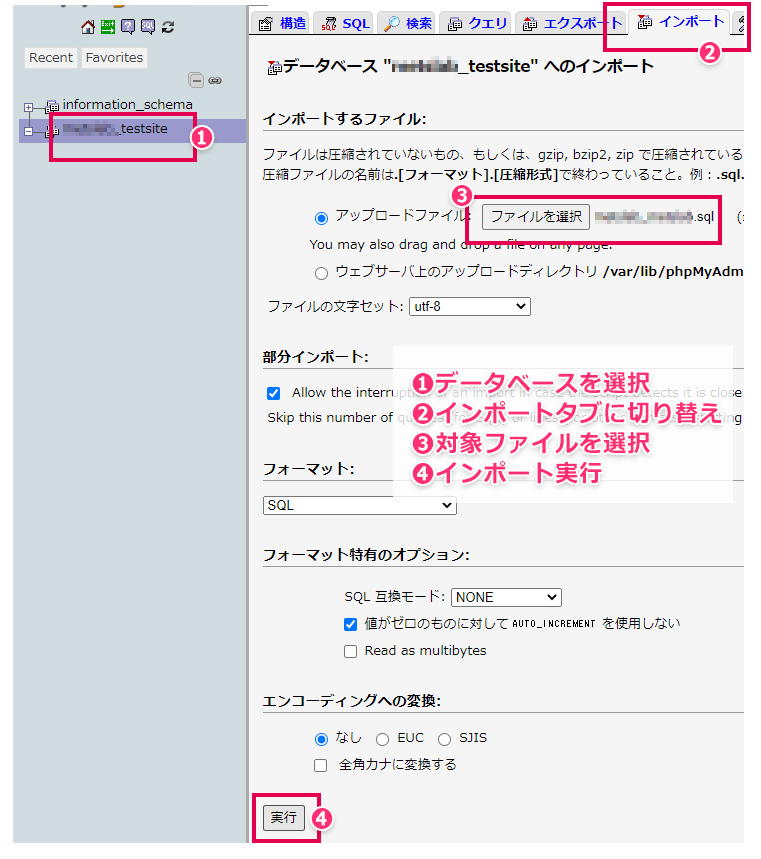
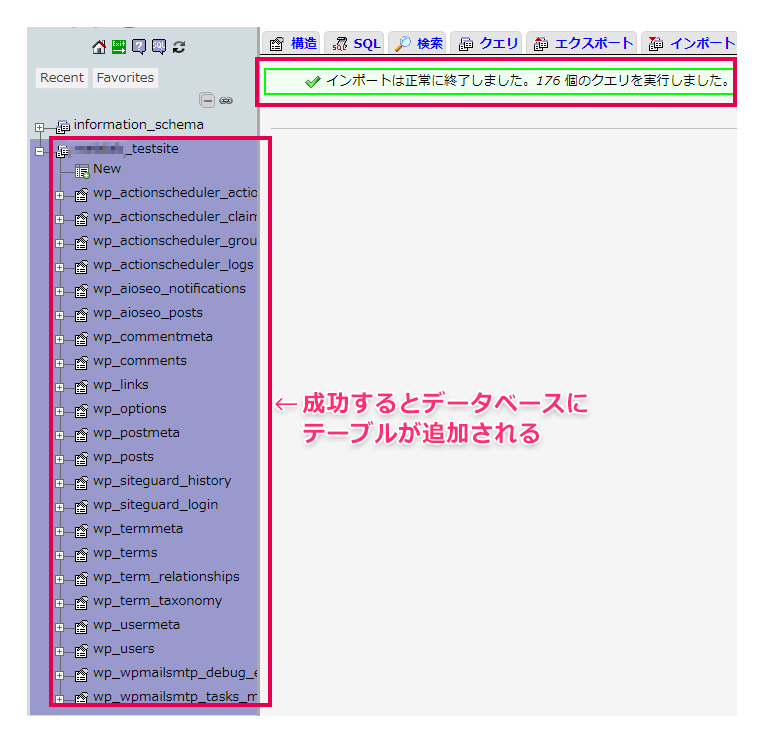
テスト用の空のデータベースを選択し、インポートタブに切り替え、先ほどエクスポートしたファイルを選択し最後に「実行」を押します。

インポートが成功すると上記のように「インポートは正常に終了しました。」と表示され、空だったデータベースにテーブルが追加されたことが分かります。
データベースのドメイン設定の変更

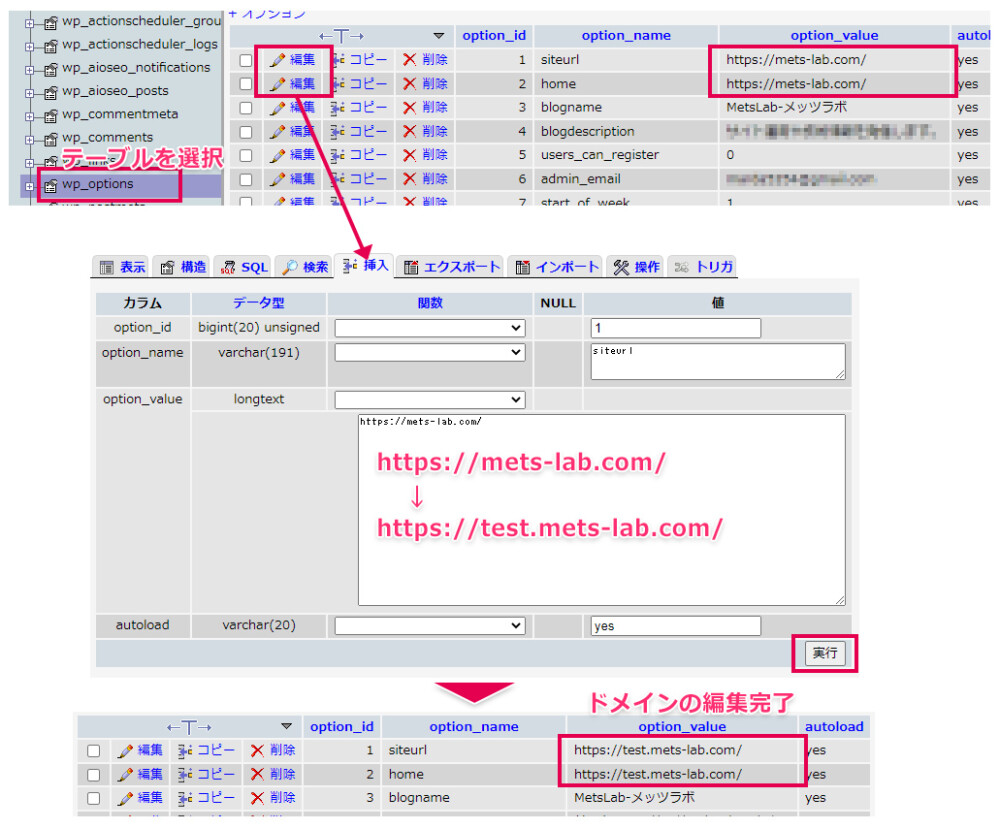
上手くデータベースにインポート出来たらついでにURLまで変更してしまいます。
wp_optionsのテーブルを選択すると「siteurl」と「home」にドメインが登録されています。このままだと不具合を起こしますのでそれぞれをテスト用のドメインに変更します。
wp-config.phpの編集
さて、テストサイトの構築もようやく終盤に入りました。
現在テスト用のドメインをブラウザで表示させようとすると、WordPress自体はコピーされてますのでサイトは表示されますがこのWordPressの中身は本番サイトのデータベースと連携されています。
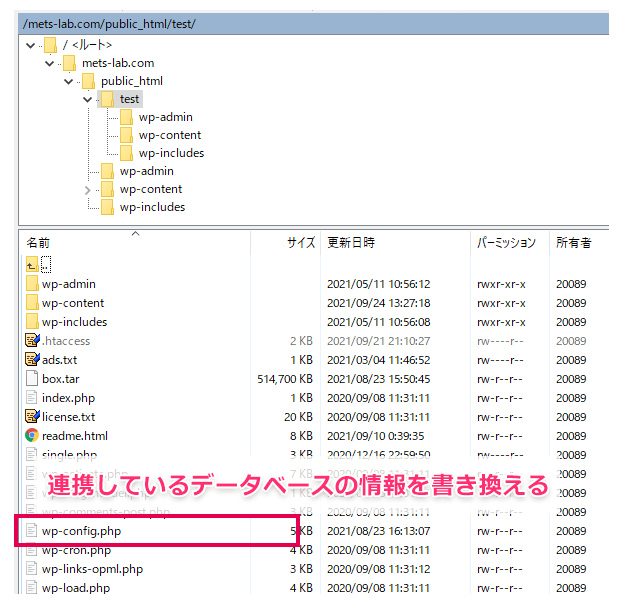
このままではまずいので、テスト用に作成したディレクトリに入っているWordPressのwp-config.phpを編集してテスト用のデータベースと連携するようにします。

// ** MySQL 設定 - この情報はホスティング先から入手してください。 ** //
/** WordPress のためのデータベース名 */
define( 'DB_NAME', '★テスト用のデータベース名★' );
/** MySQL データベースのユーザー名 */
define( 'DB_USER', '★テスト用のユーザー名★' );
/** MySQL データベースのパスワード */
define( 'DB_PASSWORD', '★テスト用のパスワード★' );
/** MySQL のホスト名 */
define( 'DB_HOST', 'localhost' );
wp-config.phpに連携するデータベースの情報が入っているのでこの部分を本番環境の情報からテスト用の情報に書き換えます。
これでテストサイト用のドメインでアクセスするとテスト用のデータベースと連携したWordPressが表示されるはずです。
テスト用のドメインで管理画面に入り、URLに問題がないかなど確認してください。
- wp-config.php
-
WordPressと連携するデータベースの情報を登録したりするファイル。他デバッグモードの切り替えなど設定に関する情報を扱う。
※セキュリティ上超重要ファイルなので取り扱い注意!
記事などのURLの置換
もし記事の中などでリンクや画像を使用している場合は本番のURL(ドメイン)になっているはずです。このままではテストサイトが本番から画像を読み込んでいる状態です。そこでこれらのURLをプラグインを使って置換します。

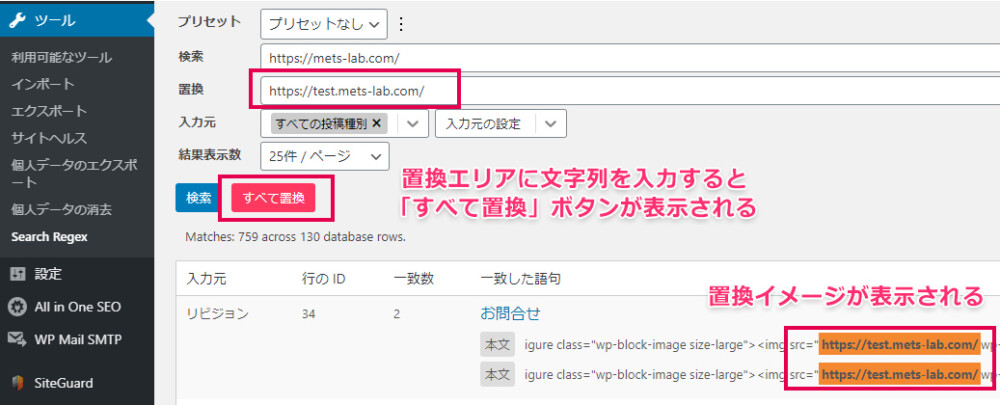
私が良く使っているのは「Search Regex」です。
インストールして有効化すると、管理画面のツールにSearchRegex用のメニューが追加されます。

まずどれくらい本番ドメインが入っているか確認します。
検索エリアに対象のURLを記入し、検索ボタンを押すとマッチした結果が表示されます。
入力元で検索範囲を選択することが可能です。

置換エリアに入力をすると「すべて置換」ボタンがアクティブになり、一覧のマッチ部分が置換後のプレビューになります。
もしこれで問題なければ「すべて置換」を押して実行します。
ベーシック認証をかける
さて、これでテストサイトの構築は完了です。しかし、このままでは同じ内容のサイトが二つ存在することになってしまいSEO上も良くありません。
ということでベーシック認証をかけて外からアクセスできないようにします。

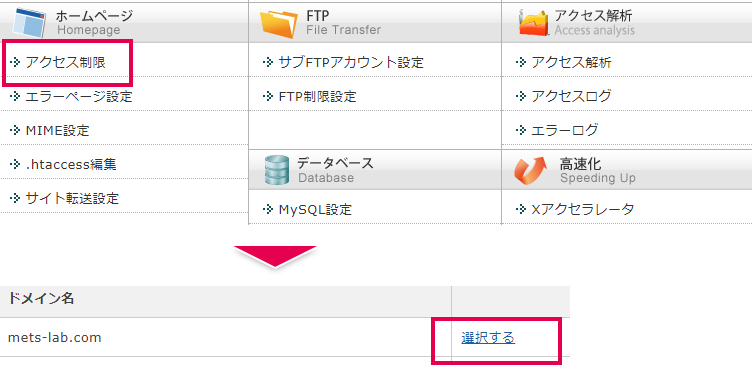
Xserver管理画面のアクセス制限からベーシック認証を設定します。メニュークリック後対象のドメインを選択します。

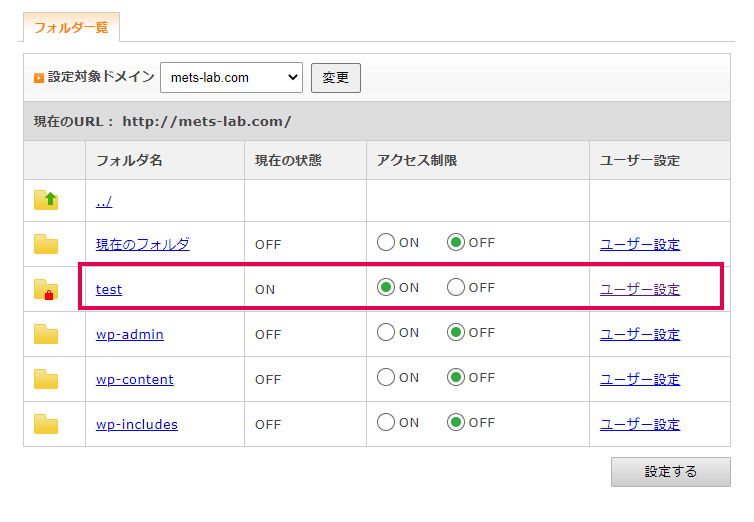
サブドメインと紐づけてあるディレクトリにベーシック認証をかけます。
ユーザー設定でベーシック認証用のIDとパスワードを登録し、アクセス制限を「on」に切り替えた後「設定」ボタンを押すとベーシック認証が実装されます。
テスト用のURLでアクセスを試みて実際にベーシック認証が掛かっているかを確認してください。
あとがき
以上がテストサイトの構築方法になります。
今回はXserverでの構築手順をご紹介しました。細かい操作は異なるものの、WordPressやデータベースをコピーしてwp-config.phpを書き換えるなどといった手順は他のサーバーでも共通していますので参考になるかと思います。
もし作業に不安がある場合は、作業用のWordPressを作成しそれのコピー(テスト)サイトを構築してみてはいかがでしょうか。
また、バックアップも忘れずにとっておくことをお勧めします。












