内部SEOを行う上で抑えておきたい7つのポイント
2023.08.02SEOはやり出したらキリがありません。しかしパフォーマンスを考慮すれば苦労して行った割には効果をあまり得ることができないものも少なからずあります。そこで最低限これだけはやっておきたい内部SEOの基本施策を得られる効果とともに解説しながらご紹介します。
SEOって情報が乱立していて、いったいどれが効果的なのかとか、どういった効果があるのか分かりずらいよね。


この記事では、それぞれにどういった効果があるのかを交えて紹介するので、自身に関係ありそうなポイントは重点的に施策していきましょう。
基本的にはGoogleの公式情報を元に施策してます。「検索エンジン最適化(SEO)スターター ガイド」も合わせてご覧ください。
目次
HTMLの構造化、マークアップ
マークアップとは、検索エンジンのクローラーなどプログラムがしっかりと認識できるようにhtmlタグを目的に応じて使い分けることです。しっかりマークアップされたページは正しく検索エンジンのクローラーに情報をピックアップしてもらえます。特にh1やh2など見出しはSEOとしての効果が高い言われていますので、正しい設置を心掛けましょう。
マークアップに関しては下記の記事で詳しく説明しております。
head内の最適化
<head>内ではSEOを行う上で必要となる施策が多数あります。特にSEOで使用するmeta(メタ)タグ<meta>は種類が豊富ですのでしっかり使い分けましょう。
タイトル
ページタイトルは<title>タグに表記します。簡潔でページの内容が分かりやすいタイトルをいれてください。
<title>ページタイトルを入れる</title>
<title>タグに入れた内容が、Googleの検索結果の一覧に表示される際のタイトルとして流用されます。

サイト内すべてのページにサイト名だけなど同じ内容が入ってしまっているサイトがありますのでしっかりページごとに一意の <title> 要素を作成しましょう。
ディスクリプション
<meta name="description" content="ページの説明を入れます">
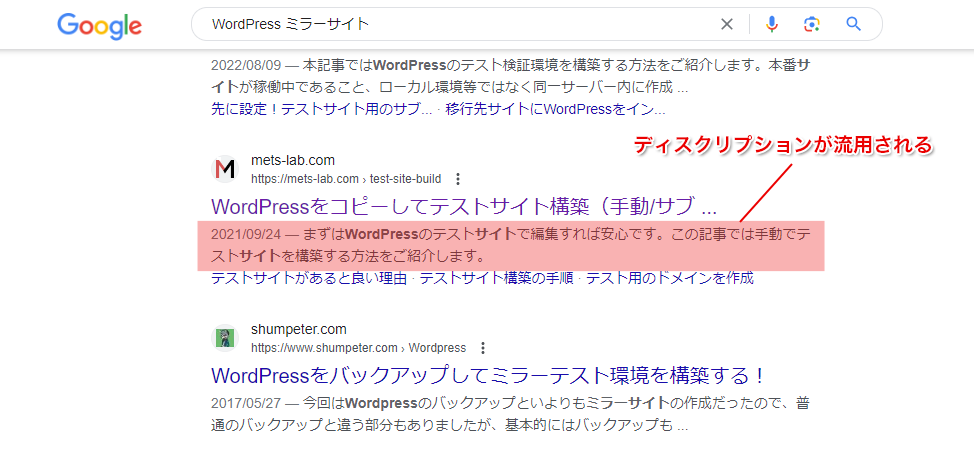
metaのディスクリプションにページの説明などを入れます。Googleの検索結果の一覧に表示される際の説明文として流用されます。

タイトルとディスクリプションはGoogleの検索結果の一覧に流用される重要な要素となります。検索サービスを利用したユーザーはそこの文章を見てクリックするかどうかを判断しますので具体的な内容を入れておくことが大事です。
※タイトルとディスクリプションに関しては稀にGoogleの判断で上記で設置したものとは異なる内容が表示されることがあります。
OGP(Open Graph protocol)タグ
<meta property="og:site_name" content="サイト名">
<meta property="og:type" content="article">
<meta property="og:title" content="ページタイトル">
<meta property="og:description" content="ページの説明">
<meta property="og:url" content="サイトのURL">
<meta property="og:image" content="SNSで扱うサムネイル画像">
<meta name="twitter:card" content="summary">
<meta name="twitter:title" content="ページタイトル">
<meta name="twitter:description" content="ページの説明">
<meta name="twitter:image" content="SNSで扱うサムネイル画像">
※上記コードは最低限の例になります。他にも細かい設定が可能です。
※og:type websiteやarticleなど入力形式が決まってます。
※twitter:card Xで表示される際の形式の指定になります。
近年はSNSで情報がシェアされることも多くなりました。OGPタグはSNSで情報がシェアされた際にタイトル・サジェスト・画像・表示形式など、どういった内容で表示されるかを指定するためのタグです。
twitter:xxxなどはX(旧twitter)などで使用されます。それ以外のog:xxxなどはFacebookなどのSNSで使用されます。
FacebookやXなどでシェアする際にタイトルや概要を使い分ける意図が無いようであれば同じものを入れて大丈夫です。
直接HTMLソースを追記するのは手間が掛かりますが、WordPressなどSEO系のプラグインを使えば比較的簡単に設定することができます。
なんか複雑だなぁ。沢山あって難しそう。


見慣れないとちょっと大変かもしれないけど、要領が分かれば大したことないよ。それよりも各ページに設定していくのが手間掛かるかもね。プラグインなどを使えば比較的簡単に設定できるよ。
canonical(カノニカル)
<link rel="canonical" href="ページのURL">
カノニカルタグは、ページのURLの正規化を行っています。簡単に言うと、ページの正式なURLをクローラーに伝えるものです。
例えば、?id=xxxみたいなパラメータが入ったり、/の後にindex.htmlが付いたり付かなかったり、または似た内容のサイトが多数存在すれば同じページなのに、その分URLの評価が分散されてしまいます。
カノニカルを入れておく事によって正しいURLをクローラーに伝えて評価の分散を防ぐことができます。
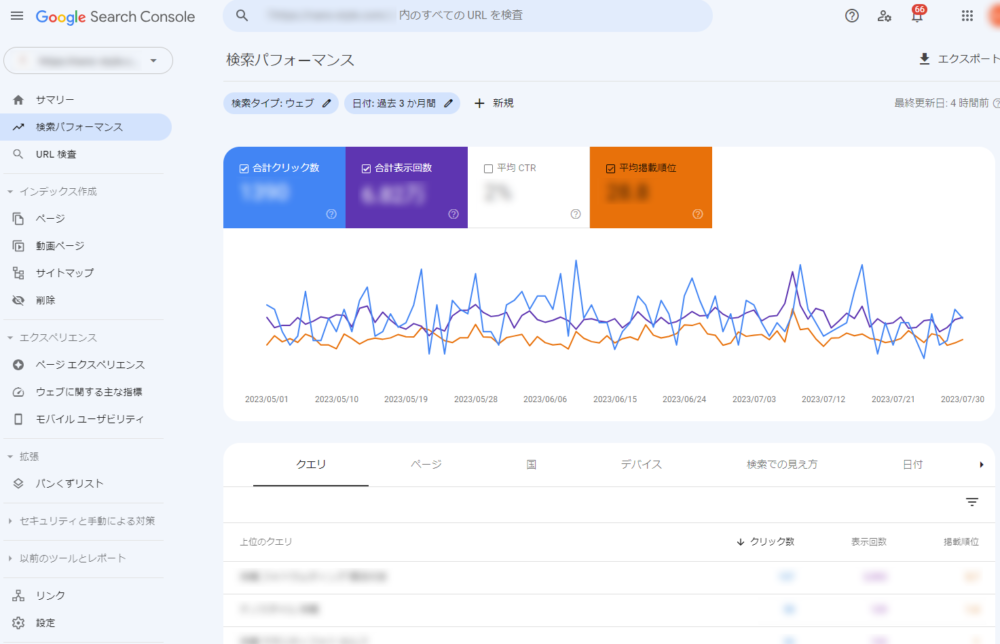
SerchConsoleのウェブサイト登録
SEOを行う上で欠かせないのがSearchConsoleへのサイト登録です。SearchConsoleが無ければせっかくSEOの施策を行ってもどういう成果が出ているのか正しく理解ができません。

SearchConsoleで分かる事
SearchConsole(サーチコンソール)は、SEOが適切に出来ているかを確認するためにも必要なサービスです。SearchConsoleで確認できる代表的な項目は以下になります。
- どれくらいの頻度で検索エンジンのクローラーがやってきているか
- サイトがどういったキーワードで認識されているか
- キーワードの順位状況はどうなっているか
- 検索エンジンのクローラーのエラーが起こっていないか
などなどSEOを行う上で欠かせない情報を多く取得することができます。
SerchConsoleへのサイトマップ登録
SerchConsoleへサイトの登録が完了したらまず済ませておきたい事が、サイトマップの登録です。
サイトマップを登録することによって検索エンジンのクローラーを登録したサイトにスムーズに招き入れることができます。
サイトのURLを入れることによってサイトマップのxmlファイルを自動で生成してくれるサービスもありますが、WordPressであれば自動でサイトマップのxmlファイルを生成してくれる機能もありますし、SEO系のプラグインを使用しているのであれば、さらに細かくサイトマップxmlファイルを生成してくれます。
ページが更新されたり追加や削除された場合はサイトマップのxmlファイルを更新することによって、次回クローラーが訪問した際に情報が刷新されます。
サイトマップの登録方法
サイトマップのURLを確認してSearchConsoleへ登録しましょう。URLに問題がなければサイトマップ登録済みになり、ステータスが「成功しました」に切り替わります。

プラグイン等の機能を使ってサイトマップを生成すれば任意の場所に格納されますので、格納されたURLを確認して登録します。もし自身でアップロードする場合はアップロード先のURLを入力してください。
SearchConsoleっていまいち何するものか分からなかったけど、確認する要点が分かれば運用に役立ちそう!


サイトマップを登録してそれっきりの人も多いけど、SEOを行う上で不具合を解消するための機能がたくさんあるので使わない手はないね。
ウェブサイトのスピードの改善
ウェブサイトのスピード改善は、ユーザー体験の向上につながります。ページの表示が遅いとユーザーがストレスを感じて離脱する原因となります。近年ではこのサイトのスピードもSEOの評価基準になるとGoogleの公式がアナウンスしています。
ただし、ページスピードが速いからといって必ず検索上位に表示されるわけではありません。UI/UXを向上させるためにjsなどで機能を追加することもあり、その為に多少スピードが遅くなってしまうのはある程度仕方がないことも事実です。
スピードで劣ってもウェブサイトの内容が充実しているため上位に表示されているサイトは多数存在します。サイトの表示スピードは速いに越したことはありませんが、あくまでも評価基準の一部だという事をお忘れなく。
サイトスピードに関するレポートはGoogleが提供するサービスPageSpeed Insightsで確認が可能です。
ウェブサイトのスピード改善の方法
サイトのスピード改善を行う為の施策はいくつもありますが、その中から効果的な方法をいくつかご紹介します。
画像の最適化
画像の形式の最適化
jpg png gif svg webp など用途に合わせて形式を使い分ける事によって容量を削減することが可能です。
例えば、jpgやgifなどで十分対応できる画像をpngなどで書き出してしまうと、必要以上の容量を使用することになります。
画像サイズ(ピクセル幅)の最適化
サイトで使用する画像は必要以上に大きくならないようにしましょう。スマホで撮影した画像をそのままアップロードして使用してしまうと、サイトの画面幅をはるかに超える(必要以上な)サイズを使ってしまう事が起こり得ます。
撮影した画像をリサイズしてからアップロードするのは手間が掛かりますが、例えば「Imsanity」のような画像のサイズをアップロードする時点でリサイズしてくれるプラグインを使うと運用が楽になります。
画像の圧縮
どうしても書き出した画像の容量が大きくなってしまう場合は、画像圧縮サービスなどを使うと何割かサイズを落とすことができます。(画像によります)
JavaScriptなど不要な機能の削減
WordPressなどプラグインで多数の機能を追加している場合はJavaScript(以下js)などのソースがその分多く読み込まれている可能性が大です。
jsは読み込まれた段階でプログラムが発動し、その分ページスピードを遅くしてしまう事もあります。使っていないにも関わらずプラグインが有効化されていると不要なソースが読み込まれることがありますので使っていないプラグインは必ず無効化したり削除しましょう。
また、機能として大きな成果を得られていないにも関わらずサイトスピードを大きく損ねているようなjsは思い切って削除した方がSEO的に高い効果を得ることが出来ます。
その他、広告や動画などもサイトの表示スピードの低下を招きますので、設置するにあたってはスピードを取るかコンテンツを取るか、優先順位を考慮しましょう。
サーバーの強化
使っているサーバーのスペックが低いと表示速度の低下につながります。また、共用サーバーを使っている場合同居している他ユーザーで高負荷サイトがあると自身のサーバーまで影響を受けることがありますのでその点も注意が必要です。
思うようなスピードが出ない、または時間帯によってすごく重くなるなどある場合はプランを上位プランに変更したり引っ越しをするなど検討が必要です。
ウェブサイトの表示スピード改善って色んな要素があるんだね。


サイトによって環境が異なるので一概に効果的な施策があるわけではないからPageSpeed Insightsを使ってどういった改善が必要なのかしっかり確認しましょう!
URLの構造化
シンプルでわかりやすいURLはユーザーや検索エンジンにとって理解しやすく、目的が明確であることが重要です。サイトの構造をシンプルで分かりやすいものにすることで検索エンジンのクローラーに対して適切な情報のピックアップにつながります。
URLが構造化されてない例
ページのURLがパラメーターになっていたり、日本語をURL内に入れてしまいエンコードされたURLになってしまうと扱いずらく視認性が良くありません。
//パラメータのURL
https://mets-lab.com/?id=1234
//日本語がエンコードされたURL
https://mets-lab.com/%E3%83%87%E3%82%B3%E3%83%BC%E3%83%89%E3%81%99%E3%82%8B%E3%81%8B%E3%82%A8%E3%83%B3%E3%82%B3%E3%83%BC%E3%83%89%E3%81%99%E3%82%8B%E3%81%8B
上記のようなURLの場合、ユーザーがシェアしようと思ってもURLが無駄に長いと扱いづらくなり、適切にリンクを貼ってもらいない可能性があります。
友達にリンクをコピーして教えようと思ったらめちゃくちゃ長いURLだったりするのであきらめたことあるけど、日本語がエンコードされたものだったのか。


そうだね。日本語のURLは日本人には分かりやすいかもしれないけど、ふとした拍子にエンコードされてとても扱いづらいURLになるので、ページのURLは基本半角英数字にするとエンコードされずに安心だよ。
URLが構造化されている例
//カテゴリページ
https://mets-lab.com/wordpress/
//カテゴリ配下のページ
https://mets-lab.com/wordpress/plugin/
カテゴリごとにディレクトリを分けて関連ページを配下に配置していく事でURLがシンプルでわかりやすい構造となります。
URLを見る事によって人もある程度分かりますし、検索エンジンのクローラーもスペルを読み取ってどういった内容が配置されているのかを予測することが可能になります。
セキュリティの強化
セキュリティの甘いサイトはアタッカーからの攻撃を受けやすく、ウィルス感染しやすくなります。ウィルス感染しているサイトは利用ユーザーを危険にさらしますので、Googleとしても脆弱性のあるサイトを高評価することはないでしょう。
SSL化
GoogleはサイトのSSL化を推奨しセキュリティに対してもSEO評価に影響します。
- SSL化
- SSL化はサイトと閲覧しているユーザーとのやり取りを暗号化するための仕組みです。SSL化したサイトのURLは「https://….」とhttpに「s」が付きます。
フォーム送信で個人情報を扱うサイトは特に重要です。
情報管理
CMSを使っている場合は、管理画面のアカウント/パスワードなど推測されやすいものを使っているとすぐに突破されて乗っ取られる危険性があります。
とくにウェブサイトで公開しているメールアドレスをアカウントとして利用している場合は、アカウント/パスワードのうち、アカウントが漏れてしまっている状態にあります。
WordPressの場合初期設定ではURLの後ろに/wp-login.phpなどと入力するだけで管理画面にたどり着くことができますので、パスワードを突破されれば簡単に管理画面に入られてしまいます。
管理画面のURLは初期設定から変更し、アカウントとして使っているメールアドレスの公開は避けるようにしましょう。
- サーバーの管理画面のアカウント/パスワード
- CMSのアカウント/パスワード
- CMSの管理画面URL
- FTP情報
これらの情報は漏洩しないよう徹底的な情報管理を心がけましょう。
セキュリティ用のプラグイン
セキュリティに関する項目はいくつかありますが、WordPressの場合SiteGuardなどセキュリティ用のプラグインを使うと一括で設定できて便利です。
規模の小さいサイトとかアタッカーに狙われる心配はないと思うんだけどそんなに神経質になる必要あるかな?


アタッカーのボットは規模に関係なく巡回してセキュリティの甘いサイトは乗っ取られる危険性があるよ。他サイトの攻撃の踏み台にされる可能性もあるので規模に関係なく気を付けましょう。
権威性、E-A-T
Googleは、権威性、E-A-T(Expertise, Authoritativeness, Trustworthiness)でもサイトの評価を行っています。
| Expertise(専門性) | ウェブサイトが特定のトピックや分野において専門的な知識や経験を持っているかどうかを評価します。専門的な情報を提供することが、ユーザーに有益で価値のあるコンテンツを提供するために重要です。 |
| Authoritativeness(権威性) | ウェブサイトが信頼性のある情報源であるかどうかを評価します。信頼性のある情報は、誤った情報や誤解を招く情報を避けるために重要です。 |
| Trustworthiness(信頼性) | ウェブサイトがユーザーの個人情報や支払い情報などを適切に保護しているかどうかを評価します。セキュリティ対策がしっかりとされていることは、ユーザーにとって重要な信頼要素です。 |
これらの要素は、Googleのアルゴリズムによってウェブページのランキングや検索順位に影響を与える可能性があります。Googleは、ユーザーに高品質な情報を提供することを重視しており、E-A-Tに基づいて信頼性の高いコンテンツを上位に表示するよう努めています。
E-A-Tの具体的な施策をいくつかご紹介します。
E-A-Tの具体的な施策
専門的なコンテンツの提供
ウェブサイトが特定のトピックや分野に関する専門的な知識を持つことが重要です。信頼性のある情報源として認知されるために、正しく知見の深い情報掲載を心がけましょう。
エキスパートの寄稿者を使用
ウェブサイトには、専門知識を持つエキスパートや専門家による寄稿を取り入れることで、E-A-Tを高めることができます。専門情報のサイトの記事に〇〇監修など記載されているのもE-A-Tを意識した施策です。
著者情報の明示
コンテンツの著者に関する情報を明確に表示することで、著者の信頼性を示すことができます。記事を投稿する際はどこの誰による記事なのかを名作にすることによって記事の信頼性を高めます。
ウェブサイトの情報公開
ウェブサイトには運営者や企業に関する情報を明確に掲載することで、ユーザーに対して信頼性を示すことができます。企業であれば、企業情報/運営者情報のページにしっかりと情報を掲載しておきましょう。
最後に
今回ご紹介した内部SEOを抑えておけば基本的な施策としては網羅出来たと言えるでしょう。しかし、これらを完璧にしたからといってSEOで上位表示されるわけではありません。
SEOで上位に表示されるためには検索サービスを利用するユーザーにとって価値のあるサイトやページである必要があります。
また、他サイトからの被リンクを多く集める(外部SEO)こともサイトの評価を上げるうえで大事ですが、ペナルティの対象となるような被リンクの購入には気を付けましょう。
内部SEOを行うことによって得られる効果は、検索エンジンに適切により早く自身のサイトの情報をピックアップしてもらうことです。
もし、自身の狙うキーワードで上位に表示されないというのであれば、上位で表示されているサイトの構造やコンテンツを分析して自サイトと比較してみることをおススメします。