コーディングする時に抑えておきたい最適な画像の書き出し形式
2021.10.26お願いして作成してもらったページをチェックしていたときにpngだけしか使われてなく、あまり書き出し形式を気にせずに作成していることに気づきました。
たしかに私もコーディングを始めたころ画像に関しての知識が浅くjpg形式ばかりを使っていました。しかしコーディングを重ねるにつれて使用する画像からもページの品質・パフォーマンスを考えるようになり、状況に応じた画像形式を使い分けるようになりました。
画像の最適化ってスクールや参考書などでさらっとしか説明してなかったりして最初に身についていない事って結構あるかと思います。
ということで、この記事ではコーディング時にどの画像形式使えば良いのか分からないといった方の為に最適な画像形式の選び方を説明します。
- この記事を書いた人
-

メッツ(Webデザイナー/ディレクター)
2009年~大手旅行代理店の系列会社でECサイトの管理運用
2012年~Web制作会社に転職し制作現場へ。現在は制作チーフとしてディレクションなども担当。 顧客の問題や要望を適切なサイト設計を通して解決。WordPressのテーマ開発が得意
その他Webコンサルやアクセス解析/サイト改善の提案を行う
なぜ書き出し形式を分けるのか
そもそもなぜ画像形式を使い分けるのか?
画像の形式をpngとかjpgとか特に分けることなく使用すればいちいちこの画像はこの形式でなどといった思考(作業)をする事がないのでその分コーディング時の書き出し作業が楽です。
しかし書き出し形式を統一する(最適化しない)ことによって本来もっと綺麗に見せることができた画像がボヤけてしまったり、必要以上にページが重くなるといった事がおこります。
画像の書き出し形式を用途によって使い分けることによって画像を最適な品質で見せたり、より軽くすることが出来るのでページのクオリティを上げることが出来ます。
ちょっとした事だったりしますが、積み重なると大きな差となりますので、サイト作成時の画像最適化は意識しましょう。
それでは書き出し形式ごとに特性を見ていきます。
png形式
透過に強いpng形式
png形式は画像品質も良く透過も使えるのでWebページの画像形式として頻繁に使われる画像です。しかしpng形式は品質は良いものの細かい調整ができませんので、他の画像形式と比べると容量が多くなりがちです。
アイコンもデザイン的装飾も写真もすべてpngで書き出してしまうと必要以上に容量を使ってしまい重いページになってしまいます。
私自身pngを使うときは複雑なデザイン的装飾かつ透過が必要なシーンに限定しています。
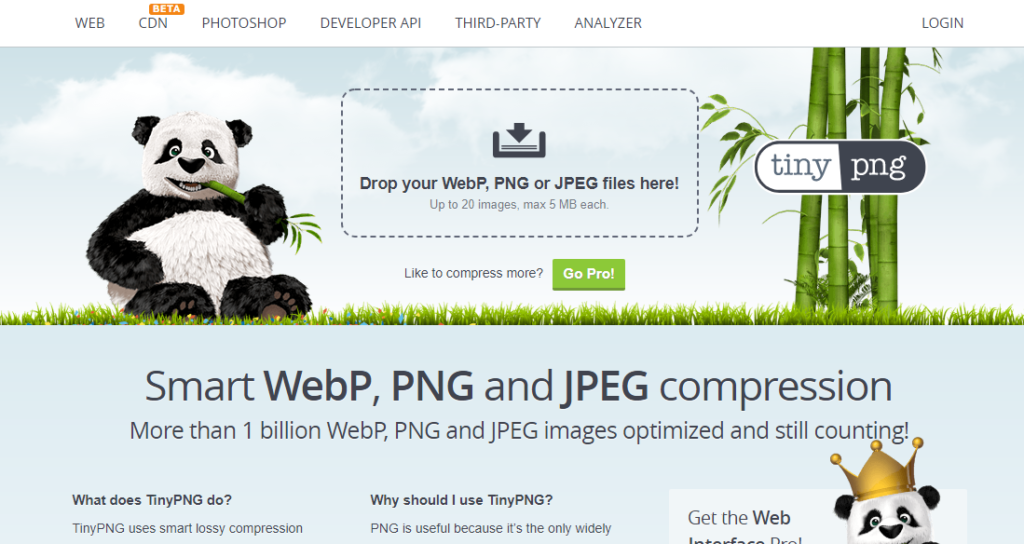
大きなサイズ(ピクセル)のpng画像をどうしても使わないといけない場合は、「TinyPNG」など書き出した画像を圧縮サービスを使って軽くすることもあります。
「TinyPNG」では対象の画像をドロップするだけで使用できます。ほとんど画質の劣化なく容量を圧縮してくれますのでpngやjpgで大きな画像を使うときに活用させていただいてます。

jpg形式
写真に強いjpg形式
jpg形式も割となんでも再現できるのでこれだけでページ作成をしているページを見かけることがあります。私も最初の頃は何でもかんでもjpgで書き出して、透過が必要なところだけpngにするということをやってました。
jpg形式は写真の再現性に優れています。pngも写真の再現に優れてますが、jpgの優れているところは書き出し品質を調整できるところです。
書き出し品質で50とか80とか90とか選ぶことによって容量を抑えることが可能です。
では、書き出し品質はいくつが最適なのか?これは迷ってしまうところですが、明確な答えはありません。同じ数値でも扱う画像によって見え方が変わってしまうからです。
私が学校で習ったころはだいたい80が良いと言われてそれで書き出ししてたのですが、割とモアレ(jpg特有の画像の歪み)が気になったので90ぐらいを目安にしてます。
一番良いのはページが閲覧される環境でモアレが気にならないレベルでなるべく書き出し品質を落として軽くする事ですが大量に画像がある場合ひとつひとつに時間をかけれない場合もありますので、80~90ぐらいで試してみて気にならないレベルを基準にして書き出し、どうしても気になる(モアレなど粗さが目立つ)画像だけ数値を変えるといったことでも良いでしょう。
gif形式
軽くて単体アニメーションが使えるgif形式
最近使用機会が減ってきたgif形式、再現できる色は256色です。
透過もできますが、エッジを滑らかに透過させることが出来ないので透過も使えるシーンが限られています。
gifの色の再現が256色なので基本的には単色系のアイコンとか色味の少ない装飾要素が向いています。そしてgif形式は容量が軽いのが良いところ、何気に見落としがちですが、色の再現が256色内で済むのであれば、jpgやpngよりも画像の再現性(品質)は高くなります。
軽くなるので色の少ないものには積極的に使ってましたが、XDではgifの書き出し機能がありません。これはgifの役割をsvgが行うようになったからだと思います。
画像単体でアニメーションの機能を持たせることができるのでまだ利用機会はあるかもしれませんが、サイト上でgifが使われていた役割はsvgに置き換わってきました。
svg形式
レスポンシブに欠かせないsvg形式
svg形式はパス表現が可能なオブジェクトであれば積極的に使った方がレスポンシブを考えた上で何かと使い勝手が良い画像形式です。
svg形式が一般的になる前まではアイコンなどのシンプルな画像はgif形式で書き出してましたが、Retinaディスプレイで見るとぼやけ具合が気になってしまうのでサイズを大きめに書き出したりPC用とスマホ用で書き出し分けたりとしてましたが、svg形式ではどんな環境でも品質が変わらないのでレスポンシブで積極的に使うようになりました。
また、svg形式の優れたところはアニメーションを取り入れられることです。
pngやgifでもアニメーションはできますが、svgの場合はcssやjsを組み合わせてパスを使った複雑なアニメーションが可能になり、動作も軽くしやすいので最近はsvgのアニメーションを使ったサイトをよく見かけるようになりました。
今後はさらにsvgを使ったサイトが増えていくでしょう。
webP形式(ウェッピー)
jpgに取って代わることができるか?軽量勝負の次世代画像形式
webP形式(ウェッピー)とは「Googleが開発した高圧縮率の次世代の静止画フォーマット」だそうです。
PageSpeed Insightsでサイトスピードの検証を行うと、「あなたまだまだ容量落とせるからwebP使いなさい」とGoogleのありがたいお言葉をいただきます。
少しずつwebP形式を採用しているサイトを見かけるようになりましたが、
- 書き出し環境が整ってない
- webP形式の使えない環境(サーバー)がある
など制作現場ではまだまだ課題が多く実用性が低いのも確かです。
PhotoshopでもwebP形式は書き出しどころか表示も出来ません(2021年10月現在)が、webP形式対応用のプラグインがありますのでそれを組み込むことによって扱えるようになります。
プラグインを使って扱えるようになるとはいえ一枚一枚開いて書き出す必要がありますのでまだまだ使い勝手は良くありません。
Googleがごり押ししているので環境さえ整えばいっきにシェアが広がりそうですので注視していきたいと思います。
パフォーマンスの確認
なんだかサイトが重い、もっさりしているなど感じたら思い画像が原因の場合もありますので、実際にページがどれくらいのスピードで読み込まれているのかを確認してみましょう。
PageSpeed InsightsはGoogleが提供しているサイトの表示スピードを評価してくれるサービスです。計測したいページのURLを入れて「分析」ボタンを押すだけで、サイトの読み込み速度など評価してくれます。
画像に関してもどの辺りの画像が容量を圧迫しているのかなど指摘してくれますので便利です。
また、Chromeのデベロッパーツールの「ネットワーク」でもどの画像がどれくらいのスピードで読み込まれているのかなど確認できます。
下記ページの「ページの読み込み速度を確認」を参考にしていただければと思います。
最後に
画像の形式ごとに特性や使用に適したシーンをご紹介しました。
今まで画像形式などあまり意識せずに組んでいたコーダーさんによっては面倒な手間となりますが、ページの見栄えやパフォーマンスを向上させることは確実です。
最初はどの画像形式が良いのか迷うことも多いと思いますが、慣れてくれば判断も早くなり手間だと感じなくなりますのでぜひ画像を最適化してページの品質向上に努めていただければと思います。