コーディングに役立つChromeデベロッパーツールの使い方
2021.09.28コーディングをする際にデベロッパー(開発)ツールが便利だと気づいてからは、手放せない存在となりもう何年も使い続けてます。
私だけでなく多くのエンジニアの方がChromeのデベロッパーツールの多大な恩恵を受けているのではないでしょうか。
そんな便利なChromeのデベロッパーツールですが、奥が深くマニュアルが存在するわけではないので、人によって使い方が結構バラバラだったりします。
私もすべての機能を把握しているわけではありませんが、普段コーディングする際に使っている機能をまとめました。
- この記事を書いた人
-

メッツ(Webデザイナー/ディレクター)
2009年~大手旅行代理店の系列会社でECサイトの管理運用
2012年~Web制作会社に転職し制作現場へ。現在は制作チーフとしてディレクションなども担当。 顧客の問題や要望を適切なサイト設計を通して解決。WordPressのテーマ開発が得意
その他Webコンサルやアクセス解析/サイト改善の提案を行う
目次
HTMLソースの確認
まずは一番利用頻度の高いソースの確認や編集方法からご紹介。
「検証」で出来ること

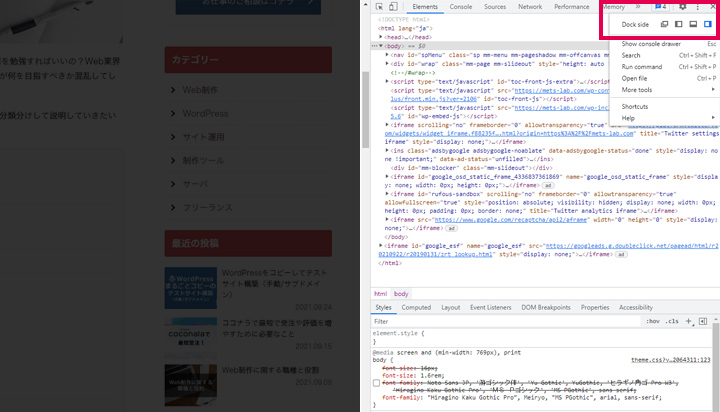
F12もしくは、右クリックの「検証」(Windows)で開発用のウィンドウが表示され、「Elements」が選択されていればHTMLソースが表示されます。
※「Elements」で変更したものはあくまでも一時的なものであり、ファイル自体は更新されません。
縦三点︙アイコンをクリックすると開発用のウィンドウの位置を別ウィンドウ・左・下・右と変更することができますので、モニタサイズやウィンドウのサイズなどに合わせて使いやすいレイアウトにしてください。

上記の画像ではレイアウトを下にしています。
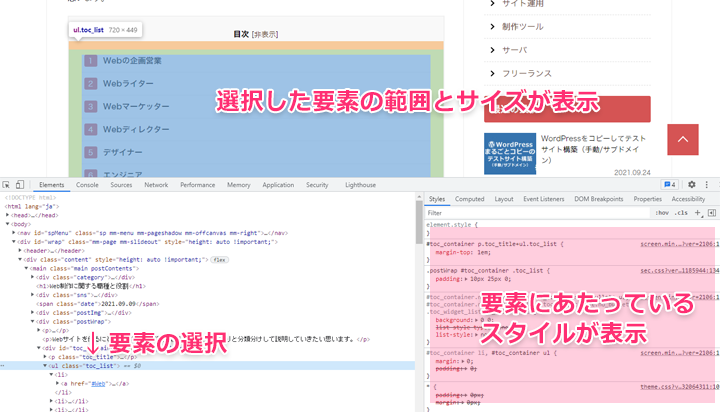
HTMLソースの部分を選択すると、ビュー部分で選択した要素の範囲に色がついてサイズが表示されます。
また右画面では選択した要素にあたっているスタイルが表示されます。

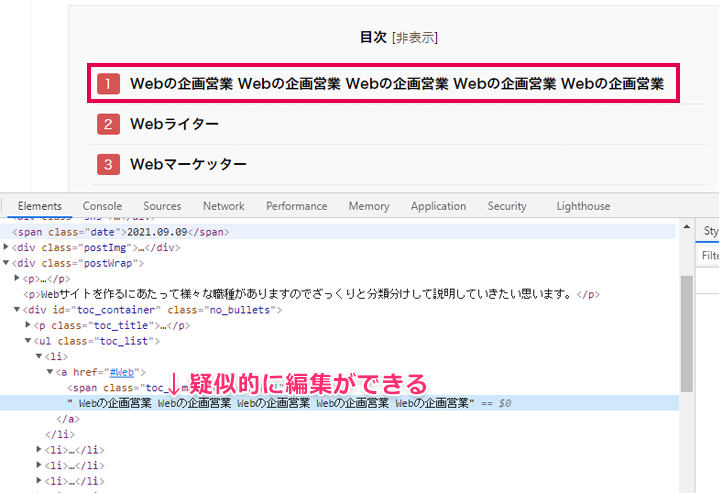
HTMLソースの部分は編集したい場所をダブルクリックすると変更可能です。
コーディングする際に長文を入れても崩れないか確認するときは便利です。

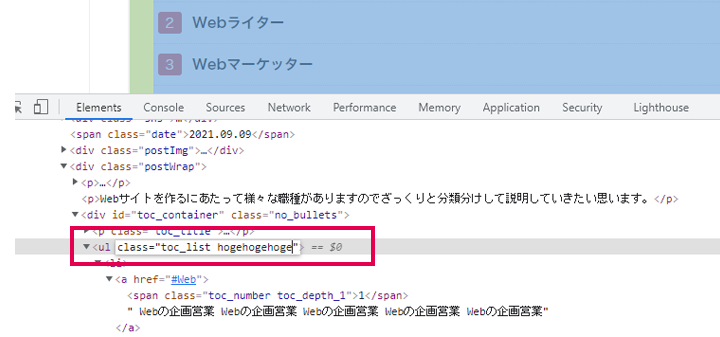
クラス名を変更したり追加することもできます。
他、要素をドラッグして位置を変更することもできますし、<li>タグをコピーして<ul>を選択してペーストし<ul>の中に<li>を追加するなどといった事もできます。(もちろん他のタグでも可能です)

cssも編集できますし、追加も可能です。
コーディング時にここでビジュアルを確認しながらスタイルを調整していき、あらかた調整が完了したタイミングでプロパティと値をコピーして編集しているファイルに持っていくってことをよくやっています。
右上の「+」ボタンで新たにクラスなどを追加することも可能です。
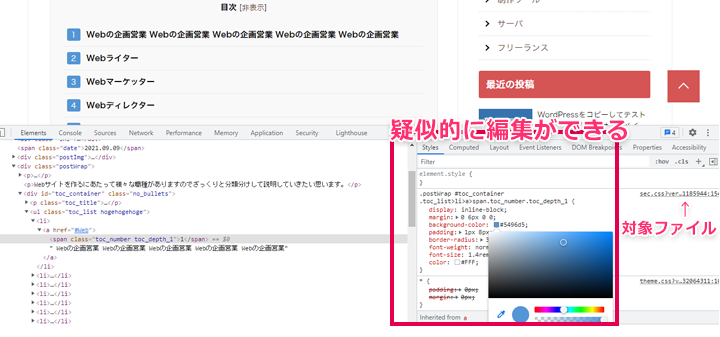
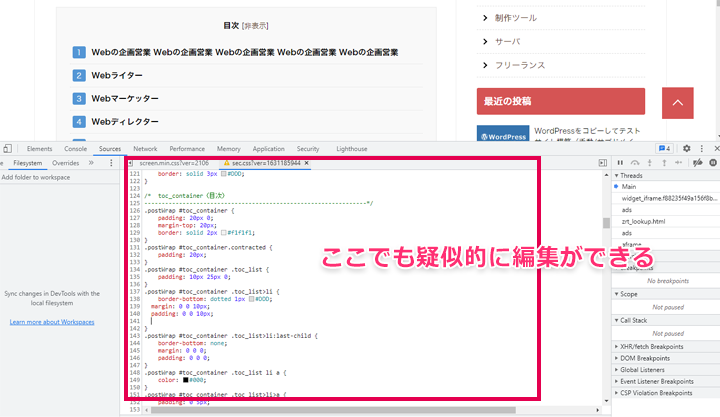
当たっているスタイルごとに右上の方に対象ファイルのリンクがありますのでそこをクリックするとファイル画面に切り替わります。

ここでも編集は可能ですが、左の方にあるFilesystemで紐づけてないので保存はされません。
デベロッパーツール上でスタイルをひとりきり調整したらここでゴソッとコピーすると便利です。(minファイルは圧縮されているので編集が難しいです)
キャッシュのクリア
キャッシュのクリアをするときにF5などでリロードを連発してましたが、最近はサーバーの設定のせいなのかキャッシュが中々クリアされないときがあります。
そのときにスーパーリロードを覚えておくと便利です。

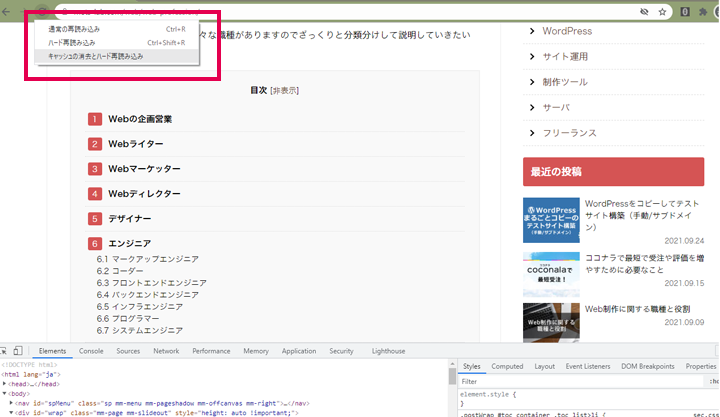
デベロッパーモードのときにブラウザの更新アイコンを右クリックすると、上記のようなメニューが表示されます。「キャッシュの消去とハード再読み込み」を選択するとかなり強めにキャッシュをクリアして再読み込みしてくれます。これで大概のキャッシュはクリアされます。
もう一度言いますが、「キャッシュの消去とハード再読み込み」はデベロッパーモードにしないと表示されません。
ページの読み込み速度を確認

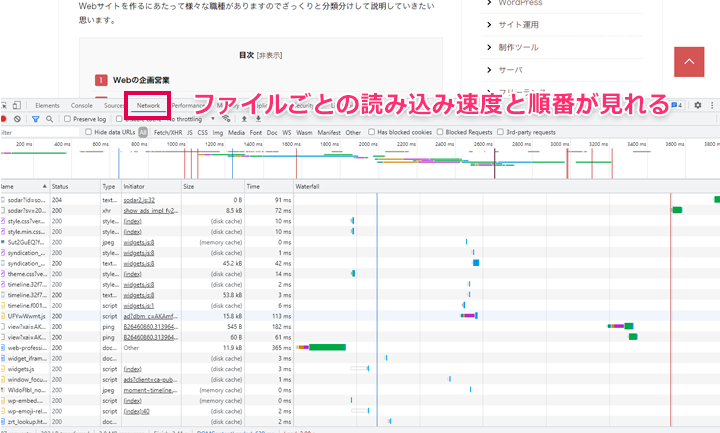
Networkではページの読み込み速度とファイルを読み込みする順番を確認することができます。
ページの読み込みが遅かったり、した場合にどこにボリュームが集中しているのかを視覚的に確認できます。
一度ページを読み込んでしまうとどうしてもブラウザにキャッシュが残ってしまうので先ほどご紹介したスーパーリロードと併用することによってはじめてページを訪れたユーザーに近い条件で確認する事が可能です。
エラーチェック

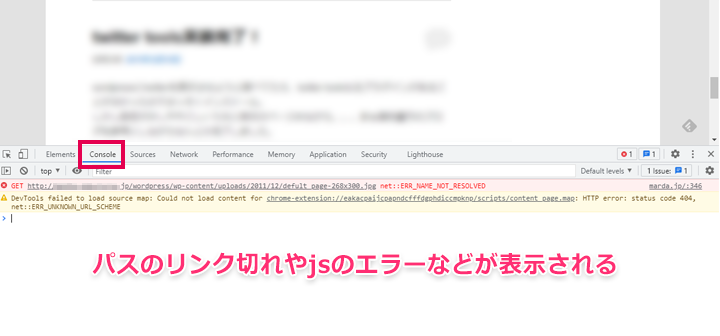
Consoleでエラーのチェックが出来ます。主にチェックするのは画像や読み込んでいるファイルなどのパスのリンク切れとjsのエラー。
エラーが出ると赤文字でエラー文が表示されます。サイトを公開するときにはエラーを解消して真っ白、もしくは黄色の警告文だけになるようにしましょう。
JSの確認
このConsoleにはjsのエラーもでますが、jsの値を表示させることも可能です。
私が良く使うのが console.log(); の記述です。
console.log( ‘test sample’ ); をjsに記述してその箇所が問題なく読み込まれると「test sample」とConsoleに表示されます。
jsのスクリプトがどこまでちゃんと読み込まれているのか、思い通りに動いているのかなどの確認で使用したりすることもあります。
スマホ画面の確認
デベロッパーツールを使えば疑似的にスマホの画面での見え方を再現できますので、ウィンドウを変えて表示確認しながらスマホ画面のスタイルなどを調整します。
ウィンドウの幅を変える

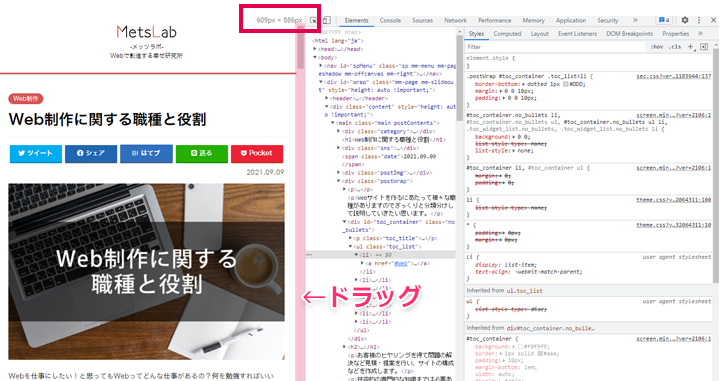
簡単な方法としてはウィンドウをドラッグして幅を変更するやり方。
デベロッパーツールを使わなくてもウィンドウの幅を変更することはできますが、デベロッパーツールを使うとウィンドウの現在の幅がいくつなのか数値が表示されるので便利です。
幅を色々と変えながらブレイクポイントを確認しつつスタイルを調整するときに役立ちます。
デバイス切り替え

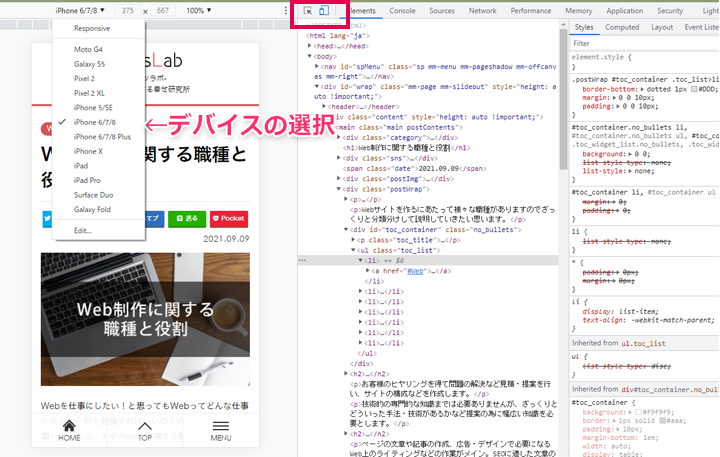
「Elements」タブの隣にデバイス表示の切り替えボタンがあります。
様々なデバイスから選択してデベロッパーツール上でデバイスごとの表示確認を行うことができます。
※デベロッパーツールでは問題なくても実機で崩れる事もありますので、最後は実機を使っての確認をおすすめします。

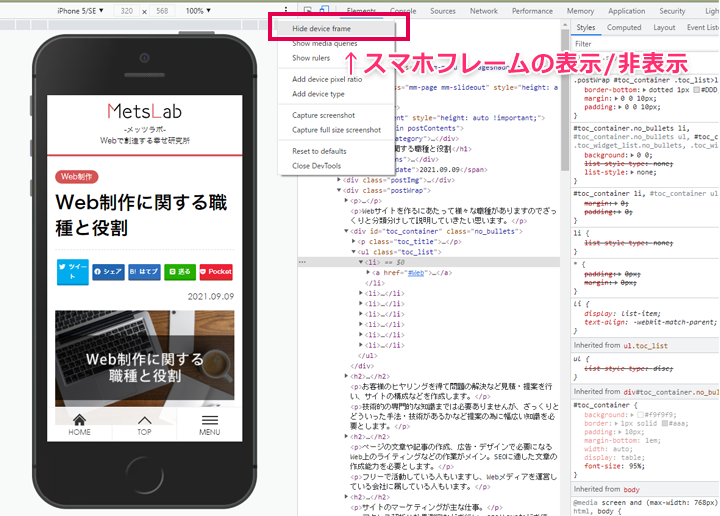
デバイス表示の右上の縦三点︙アイコンのメニュー「Show device frame」からiPhoneのフレームを付けることができます。ただすべてのデバイスが用意されているわけではありません。
最後に
Chromeのデベロッパーツールをいくつか紹介しました。
ここで紹介した使い方は普段私がコーディングしたりデバッグするときのやり方です。これ以外にもこんな便利なやり方あるよ~!って意見をいただけると嬉しいです。
もしChromeのデベロッパーツールがある日突然有料になりますって言われても使い続けるかと思います。ほんとにこれがなくなったらコーディングのパフォーマンスがガタ落ちしてしまいますので。







